让CSS flex布局最后一行列表左对齐的N种方法
本文共 2397 字,大约阅读时间需要 7 分钟。
让CSS flex布局最后一行列表左对齐的N种方法
引用分享给大家,如果你想进行修改进入链接点到对应的图片生成的链接进入,方可修改。
问题描述
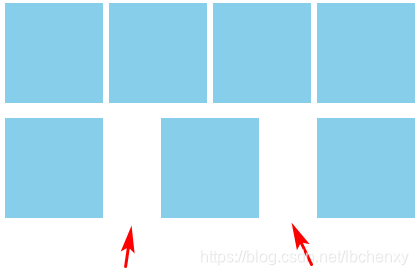
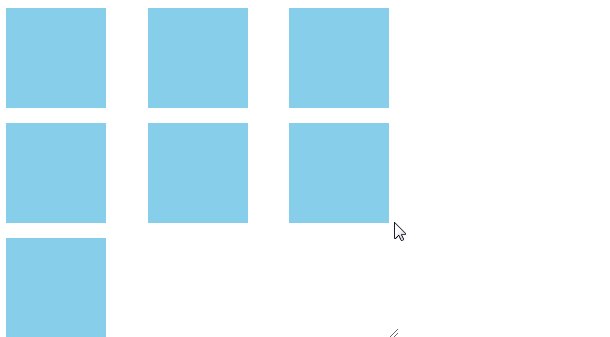
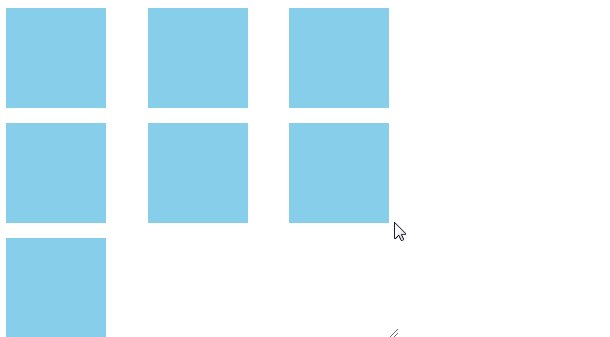
//html//css.container { display: flex; justify-content: space-between; flex-wrap: wrap;}.list { width: 24%; height: 100px; background-color: skyblue; margin-top: 15px;}
这种情况明显与我们想要的情况不同。

行数固定解决方法
方法一 用margin 模拟缝隙
比如
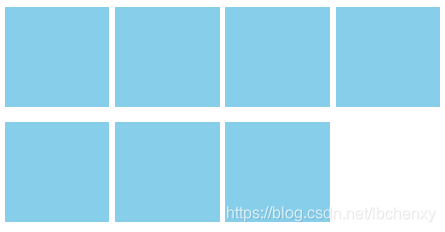
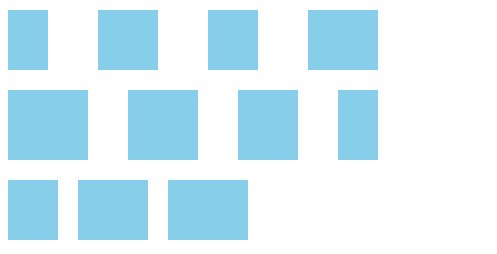
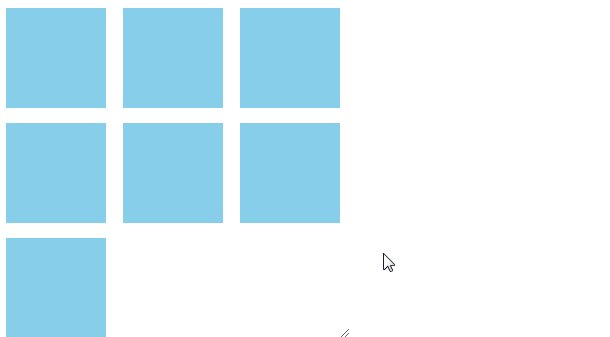
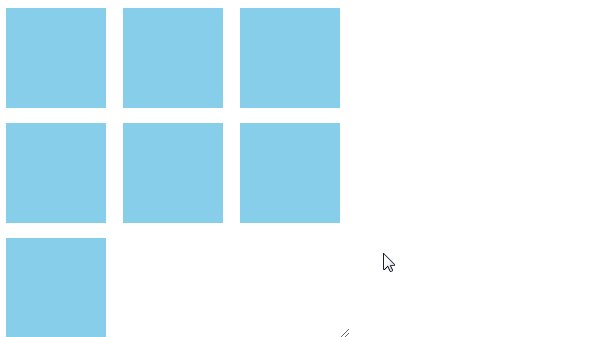
.container { display: flex; flex-wrap: wrap;}.list { width: 24%; height: 100px; background-color: skyblue; margin-top: 15px;}.list:not(:nth-child(4n)) { margin-right: calc(4% / 3);} 样式如下

方法二 根据最后一行个数确定margin
由于每一列的数目都是固定的,因此,我们可以计算出不同个数列表应当多大的margin值才能保证完全左对齐。
例如,假设每行4个元素,结果最后一行只有3个元素,则最后一个元素的margin-right大小是“列表宽度+间隙大小”的话,那最后3个元素也是可以完美左对齐的。
然后,借助树结构伪类数量匹配技术(这篇文章“伪类匹配列表数目实现微信群头像CSS布局的技巧”中的布局技巧就是借助这种技术实现),我们可以知道最后一行有几个元素。
例如:
.list:last-child:nth-child(4n - 1)说明最后一行,要么3个元素,要么7个元素……
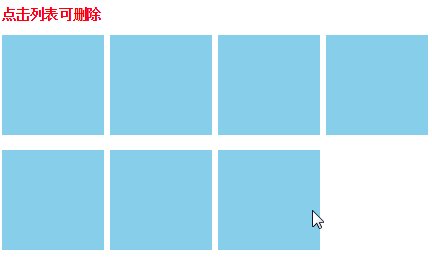
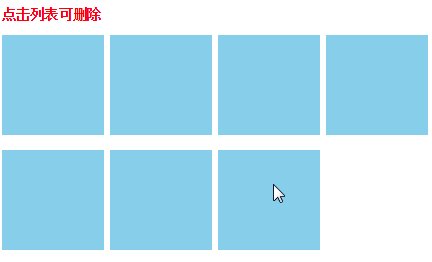
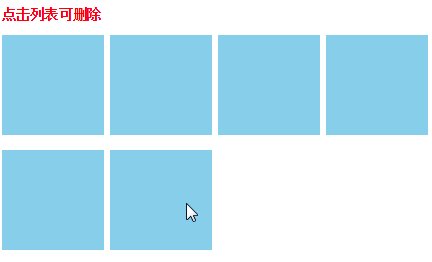
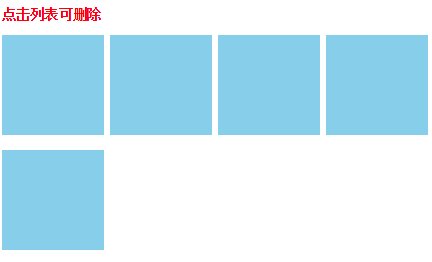
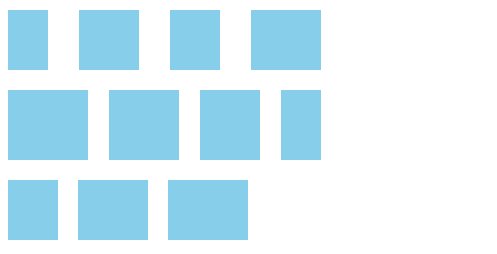
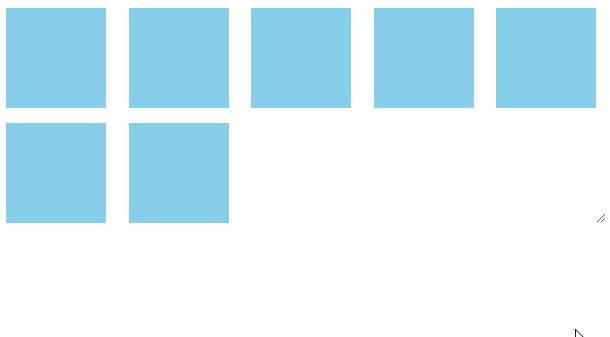
.list:last-child:nth-child(4n - 2)说明最后一行,要么2个元素,要么6个元素…… 在本例中,一行就4个元素,因此,我们可以有如下CSS设置:.container { display: flex; /* 两端对齐 */ justify-content: space-between; flex-wrap: wrap;}.list { width: 24%; height: 100px; background-color: skyblue; margin-top: 15px;}/* 如果最后一行是3个元素 */.list:last-child:nth-child(4n - 1) { margin-right: calc(24% + 4% / 3);}/* 如果最后一行是2个元素 */.list:last-child:nth-child(4n - 2) { margin-right: calc(48% + 8% / 3);} 呈现的现象如下
 即使你做了删除操作,依旧是完好的样式。这一点很佩服
即使你做了删除操作,依旧是完好的样式。这一点很佩服 方法三 如果子元素的宽度不固定
这个就很难处理,但是依旧有解决方法,程序真是越来越有意思。
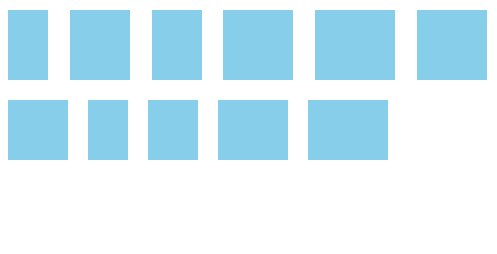
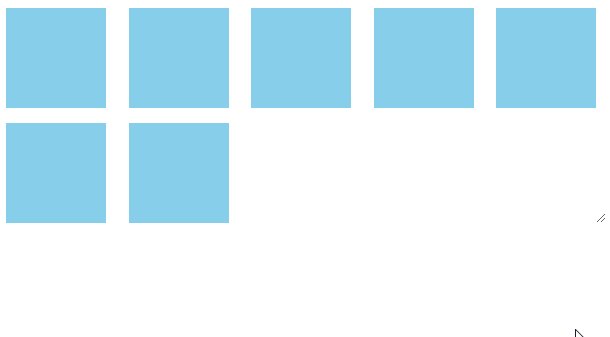
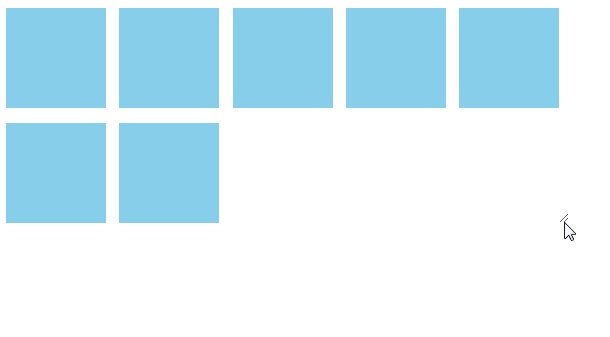
这个时候用上边的那种方法就比较困难了,因为宽度不固定不能根据宽度计算出margin的值 (1)最后一项margin-right:auto;.container { display: flex; justify-content: space-between; flex-wrap: wrap;}.list { background-color: skyblue; margin: 10px;}/* 最后一项margin-right:auto */.list:last-child { margin-right: auto;} 
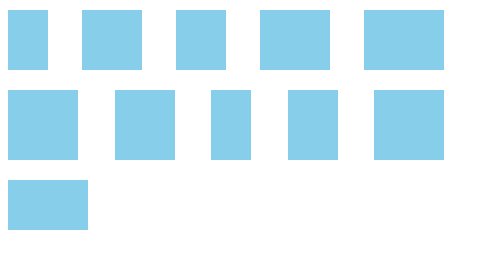
.container { display: flex; justify-content: space-between; flex-wrap: wrap;}.list { background-color: skyblue; margin: 10px;}/* 使用伪元素辅助左对齐 */.container::after { content: ''; flex: auto; /* 或者flex: 1 */} 
四、如果每一行列数不固定
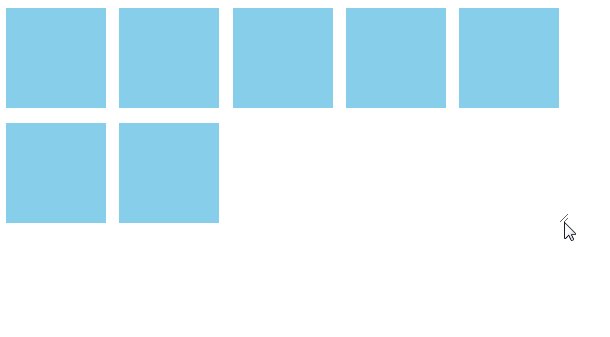
//HTML代码://比div少一个即可!//CSS代码:.container { display: flex; justify-content: space-between; flex-wrap: wrap; margin-right: -10px;}.list { width: 100px; height:100px; background-color: skyblue; margin: 15px 10px 0 0;}.container > i { width: 100px; margin-right: 10px;}

转载地址:http://ygiwz.baihongyu.com/
你可能感兴趣的文章
Mysql8.0注意url变更写法
查看>>
Mysql8.0的特性
查看>>
MySQL8修改密码报错ERROR 1819 (HY000): Your password does not satisfy the current policy requirements
查看>>
MySQL8修改密码的方法
查看>>
Mysql8在Centos上安装后忘记root密码如何重新设置
查看>>
Mysql8在Windows上离线安装时忘记root密码
查看>>
MySQL8找不到my.ini配置文件以及报sql_mode=only_full_group_by解决方案
查看>>
mysql8的安装与卸载
查看>>
MySQL8,体验不一样的安装方式!
查看>>
MySQL: Host '127.0.0.1' is not allowed to connect to this MySQL server
查看>>
Mysql: 对换(替换)两条记录的同一个字段值
查看>>
mysql:Can‘t connect to local MySQL server through socket ‘/var/run/mysqld/mysqld.sock‘解决方法
查看>>
MYSQL:基础——3N范式的表结构设计
查看>>
MYSQL:基础——触发器
查看>>
Mysql:连接报错“closing inbound before receiving peer‘s close_notify”
查看>>
mysqlbinlog报错unknown variable ‘default-character-set=utf8mb4‘
查看>>
mysqldump 参数--lock-tables浅析
查看>>
mysqldump 导出中文乱码
查看>>
mysqldump 导出数据库中每张表的前n条
查看>>
mysqldump: Got error: 1044: Access denied for user ‘xx’@’xx’ to database ‘xx’ when using LOCK TABLES
查看>>