让CSS flex布局最后一行列表左对齐的N种方法
本文共 2397 字,大约阅读时间需要 7 分钟。
让CSS flex布局最后一行列表左对齐的N种方法
引用分享给大家,如果你想进行修改进入链接点到对应的图片生成的链接进入,方可修改。
问题描述
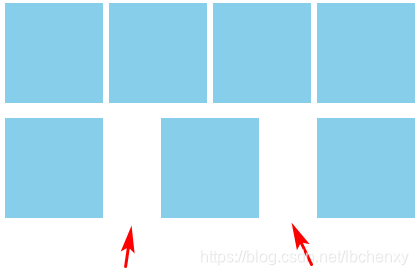
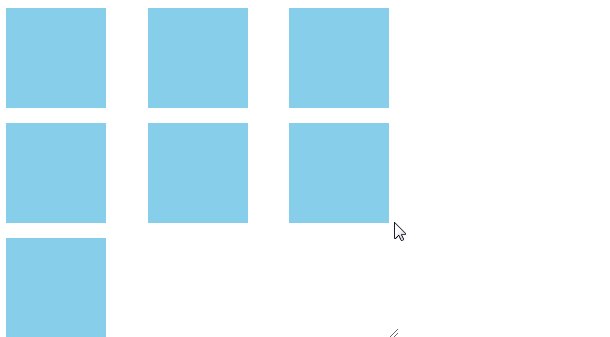
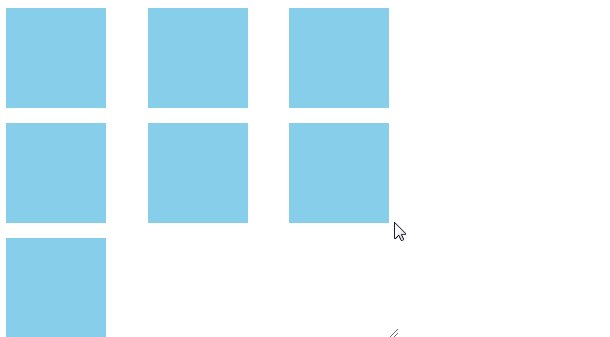
//html//css.container { display: flex; justify-content: space-between; flex-wrap: wrap;}.list { width: 24%; height: 100px; background-color: skyblue; margin-top: 15px;}
这种情况明显与我们想要的情况不同。

行数固定解决方法
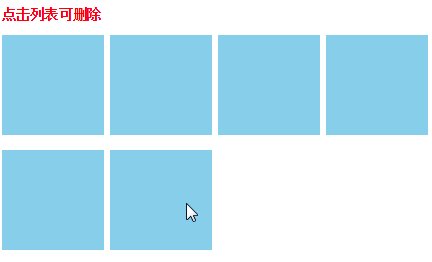
方法一 用margin 模拟缝隙
比如
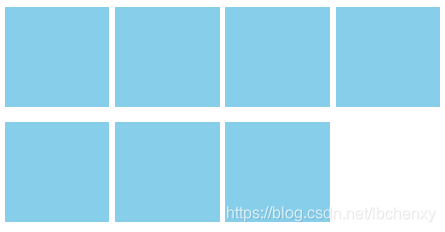
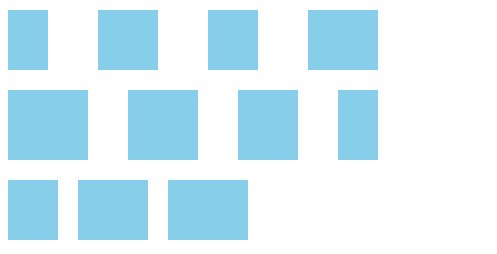
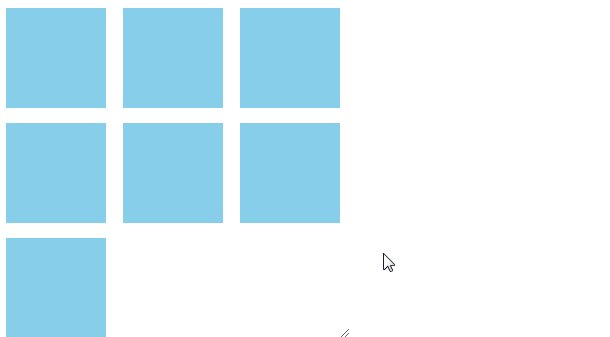
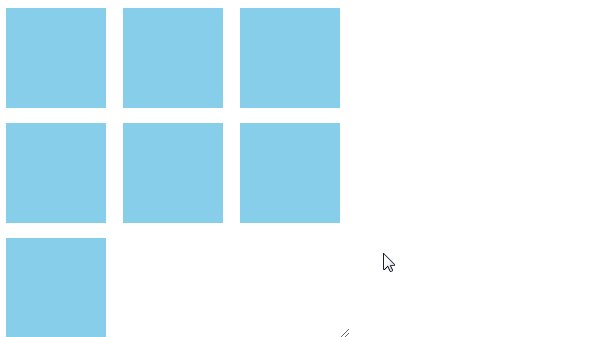
.container { display: flex; flex-wrap: wrap;}.list { width: 24%; height: 100px; background-color: skyblue; margin-top: 15px;}.list:not(:nth-child(4n)) { margin-right: calc(4% / 3);} 样式如下

方法二 根据最后一行个数确定margin
由于每一列的数目都是固定的,因此,我们可以计算出不同个数列表应当多大的margin值才能保证完全左对齐。
例如,假设每行4个元素,结果最后一行只有3个元素,则最后一个元素的margin-right大小是“列表宽度+间隙大小”的话,那最后3个元素也是可以完美左对齐的。
然后,借助树结构伪类数量匹配技术(这篇文章“伪类匹配列表数目实现微信群头像CSS布局的技巧”中的布局技巧就是借助这种技术实现),我们可以知道最后一行有几个元素。
例如:
.list:last-child:nth-child(4n - 1)说明最后一行,要么3个元素,要么7个元素……
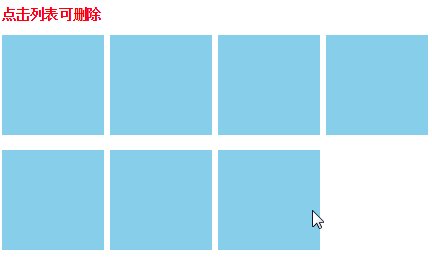
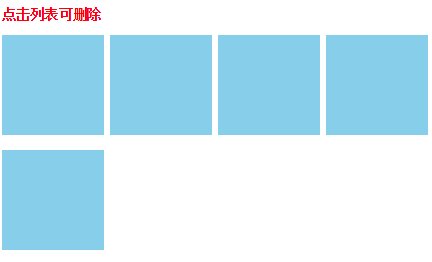
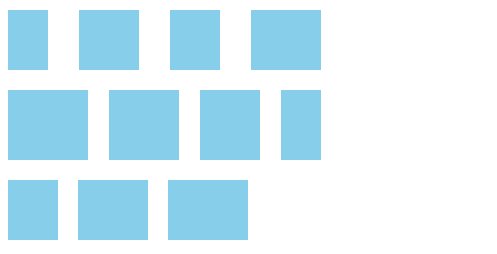
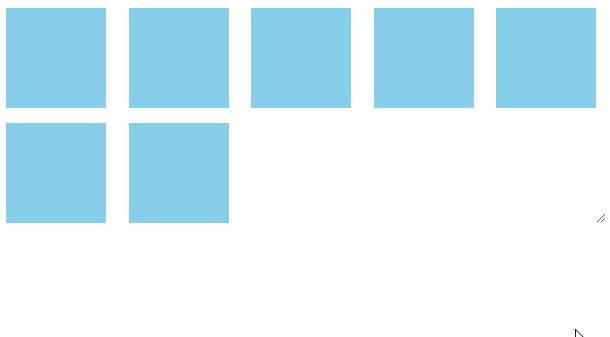
.list:last-child:nth-child(4n - 2)说明最后一行,要么2个元素,要么6个元素…… 在本例中,一行就4个元素,因此,我们可以有如下CSS设置:.container { display: flex; /* 两端对齐 */ justify-content: space-between; flex-wrap: wrap;}.list { width: 24%; height: 100px; background-color: skyblue; margin-top: 15px;}/* 如果最后一行是3个元素 */.list:last-child:nth-child(4n - 1) { margin-right: calc(24% + 4% / 3);}/* 如果最后一行是2个元素 */.list:last-child:nth-child(4n - 2) { margin-right: calc(48% + 8% / 3);} 呈现的现象如下
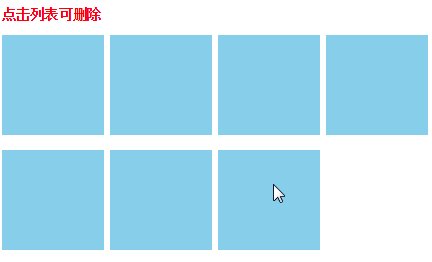
 即使你做了删除操作,依旧是完好的样式。这一点很佩服
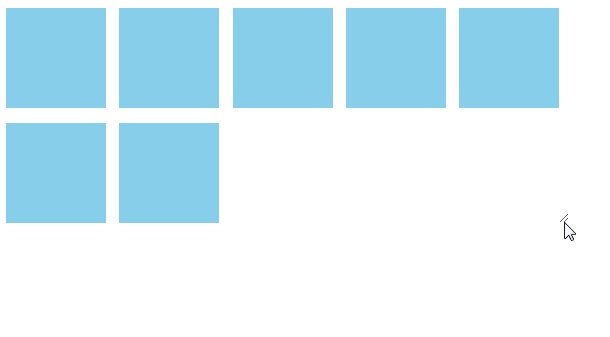
即使你做了删除操作,依旧是完好的样式。这一点很佩服 方法三 如果子元素的宽度不固定
这个就很难处理,但是依旧有解决方法,程序真是越来越有意思。
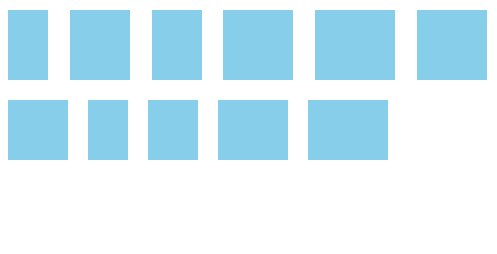
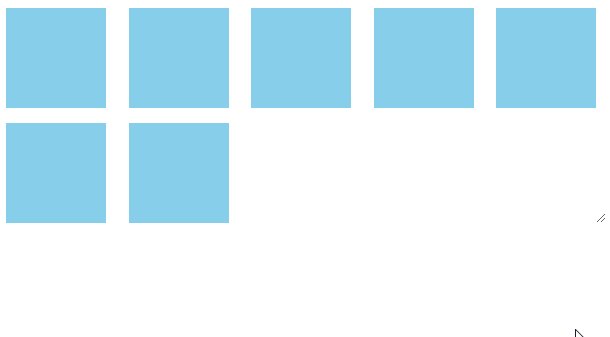
这个时候用上边的那种方法就比较困难了,因为宽度不固定不能根据宽度计算出margin的值 (1)最后一项margin-right:auto;.container { display: flex; justify-content: space-between; flex-wrap: wrap;}.list { background-color: skyblue; margin: 10px;}/* 最后一项margin-right:auto */.list:last-child { margin-right: auto;} 
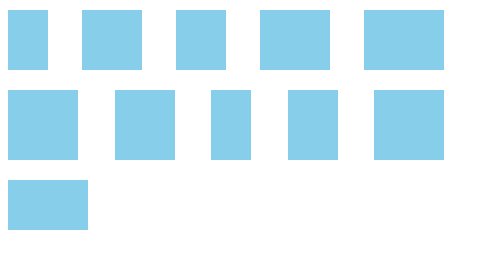
.container { display: flex; justify-content: space-between; flex-wrap: wrap;}.list { background-color: skyblue; margin: 10px;}/* 使用伪元素辅助左对齐 */.container::after { content: ''; flex: auto; /* 或者flex: 1 */} 
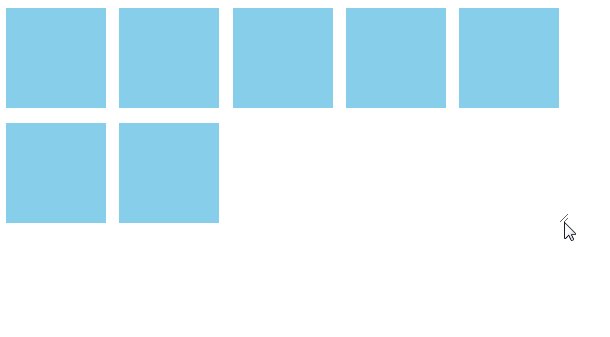
四、如果每一行列数不固定
//HTML代码://比div少一个即可!//CSS代码:.container { display: flex; justify-content: space-between; flex-wrap: wrap; margin-right: -10px;}.list { width: 100px; height:100px; background-color: skyblue; margin: 15px 10px 0 0;}.container > i { width: 100px; margin-right: 10px;}

转载地址:http://ygiwz.baihongyu.com/
你可能感兴趣的文章
mysql5.5最简安装教程
查看>>
mysql5.6 TIME,DATETIME,TIMESTAMP
查看>>
mysql5.6.21重置数据库的root密码
查看>>
Mysql5.6主从复制-基于binlog
查看>>
MySQL5.6忘记root密码(win平台)
查看>>
MySQL5.6的Linux安装shell脚本之二进制安装(一)
查看>>
MySQL5.6的zip包安装教程
查看>>
mysql5.7 for windows_MySQL 5.7 for Windows 解压缩版配置安装
查看>>
Webpack 基本环境搭建
查看>>
mysql5.7 安装版 表不能输入汉字解决方案
查看>>
MySQL5.7.18主从复制搭建(一主一从)
查看>>
MySQL5.7.19-win64安装启动
查看>>
mysql5.7.19安装图解_mysql5.7.19 winx64解压缩版安装配置教程
查看>>
MySQL5.7.37windows解压版的安装使用
查看>>
mysql5.7免费下载地址
查看>>
mysql5.7命令总结
查看>>
mysql5.7安装
查看>>
mysql5.7性能调优my.ini
查看>>
MySQL5.7新增Performance Schema表
查看>>
Mysql5.7深入学习 1.MySQL 5.7 中的新增功能
查看>>